|
来源:http://www.jb51.net/article/57336.htm
jQuery 文档操作 - wrap() 方法 wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
jQuery 文档操作 - wrapAll() 方法 wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
jQuery 文档操作 - wrapInner() 方法 wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。 还是动手最实际。 这是用来比较的原代码: <p>我是占位子的。</p>
<p>我是占位子的。</p>
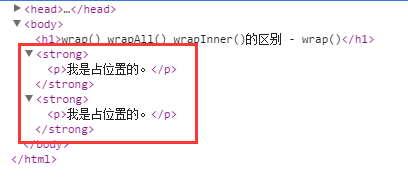
wrap()方法 $("p").wrap("<strong></strong>"); 结果: 
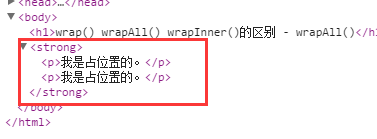
从图中可以看出strong标签包围了每个匹配的p标签。 wrapAll()方法 $("p").wrapAll("<strong></strong>"); 结果: 
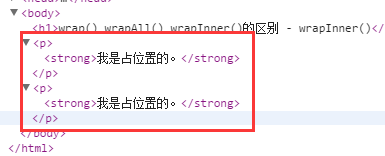
从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。 wrapInner()方法 $("p").wrapInner("<strong></strong>"); 结果: 
从图中可以看出strong标签内嵌入每个匹配的p标签里面。 当然,最后看起来,三个方法的效果是一样的。 |  |Archiver|手机版|小黑屋|芜湖万网信息技术服务中心 弘帝企业智能建站系统
( 皖ICP备07503252号 )
|Archiver|手机版|小黑屋|芜湖万网信息技术服务中心 弘帝企业智能建站系统
( 皖ICP备07503252号 )